The presentation about “Chose the right theme!” at WordPress Meetup Diani Beach on 24. August 2023 was held by Stefan Kremer.
You have a brilliant idea what to blog about or what to present on your website and need to have it looking good? We will guide you in the process of picking a suitable theme for your WordPress installation. We will talk about the things to consider and the mistakes to avoid. Have a sneak peak into responsive design and page performance that a both essentially driven by the choice of your theme. Some methods to tweak your theme will be covered. For advanced users we also will have a brief look into child-themes, why you should opt for such and how to set them up fast and maintain them easily. The presentation given will be very hands on. Feel free to have you computer with you to follow up some steps during the talk. All the basics are no-code examples, only the advanced part is targeted to developers that should already be familiar with GitHub and/or WP-CLI.
Meetup.com announcement
The theme as such
Opt for fast and lightweight multipurpose themes such as Astra, GeneratePress, OceanWP, Kadenece or Neve. As specialized themes for certain use-cases, especially those found on the various marketplaces for such themes often come at a price:
- of mixing up design and function,
- only looking good with their sample content
- or worse will be bloated and slow.
Modifying the site via Customizer
Based on the WP-Astra theme we looked into the already large array of options to shape the look and feel of a website. Starting with a color model, taking it to font selection and general layout. To create a cohesive color model the we recommend the use of tools like Adobe ColorWheel.
Enhancing the Astra theme with Spectra
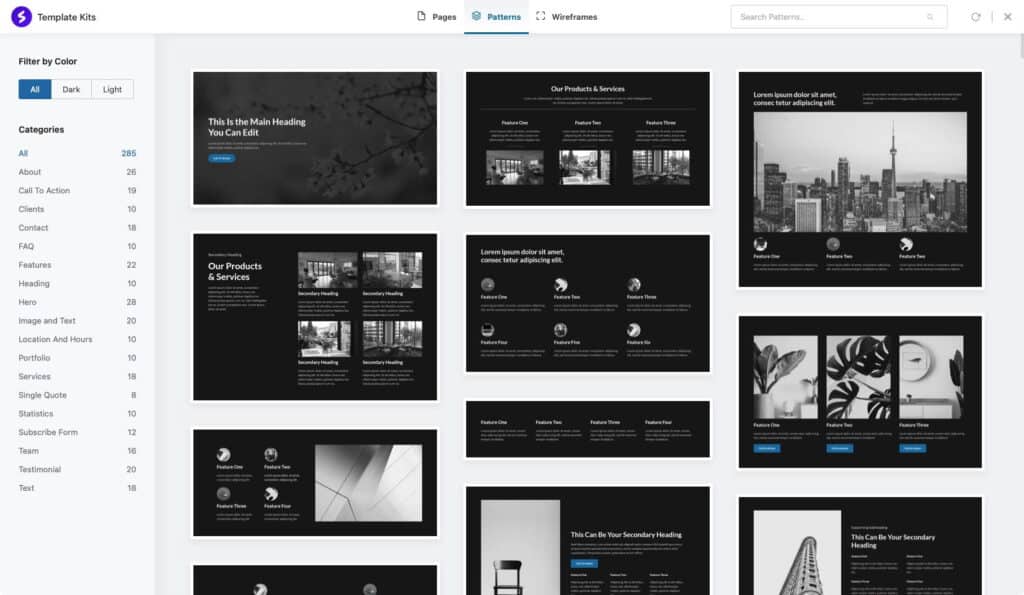
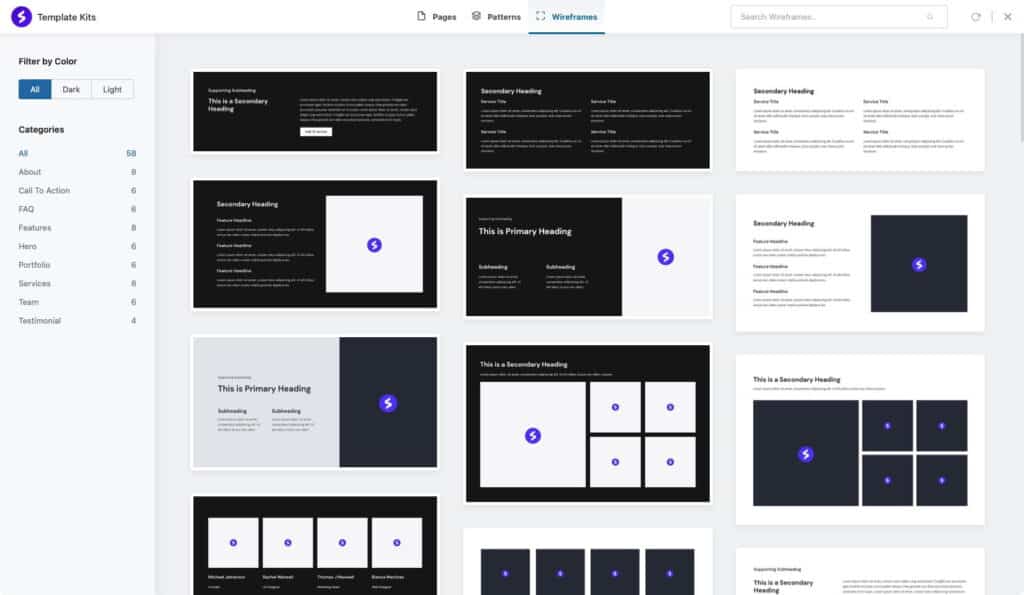
Not only offers the Spectra plugin (formerly “Ultimate Addons for Gutenberg”) some more Gutenberg blocks. More important it comes with readymade patterns for areas like hero sections, testimonials, call-to-action etc. Whereas the patterns have some basic content, blank wireframes are also available. Use wireframs to discuss the general layout with a customer without the distraction of (sample) content, colors or fonts. A wireframe prevents lengthy customer discussions about editable sample content, images, colors, and fonts.


Starter Templates
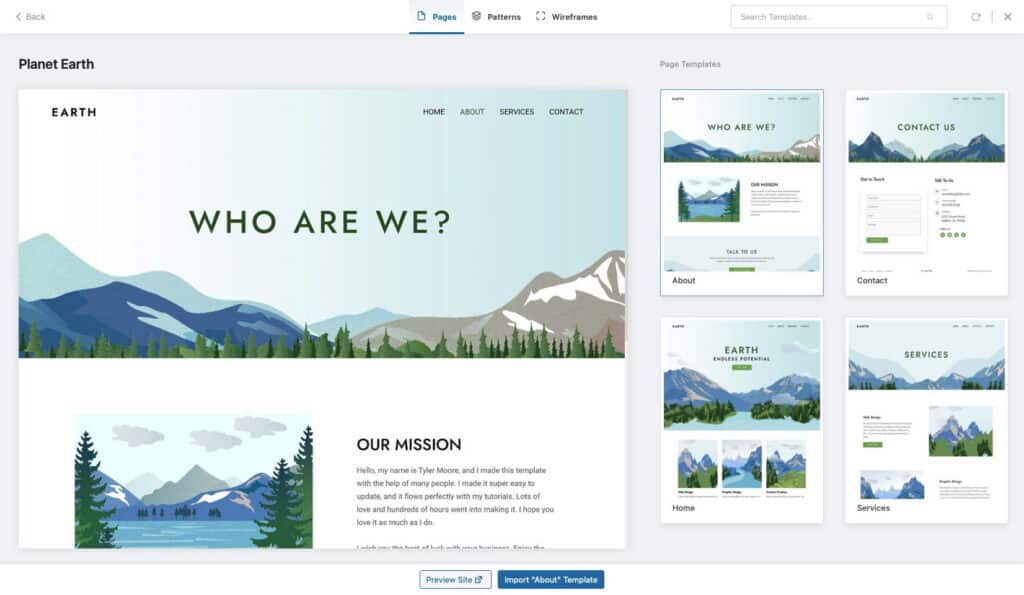
Astra and Spectra also come with free starter templates that you can use to create a general layout. This speeds up the development of a website dramatically as the ready made design only needs minor tweaking and you can put the focus on the content.

An AI tool called ZipWP will cover the next step. It will create such layouts and even fitting text and images depending on the input you give about the topic of the particular website you want to create.
Custom CSS
The very first step in to coding is to apply custom CSS. In the customizer, every theme provides a “Custom CSS” section where you can input additional CSS statements. W3Schools is a good initial resource for learning CSS. We recommend utilizing Custom CSS to establish overarching rules, as opposed to applying these adjustments to each individual page or post.
Child Theme
As your Custom CSS grows, we suggest opting for a ChildTheme rather than exclusively relying on the Customizer. Even if you plan to incorporate additional functions beyond design, it’s advisable to consider a ChildTheme. An easy way to create a ChildTheme would be the use of a plugin like Child Theme Configurator. It checks if the base theme fulfills all the necessary requirements for being a parent theme, creates some entries in the header to make the child theme work and enques it for loading.
Deploying a Child Theme
To work as a team or deploy the child theme to a customers website GitHub is an easy way to maintain the codebase. GitHub is a free platform to host and share code. Once signed up, you can create a repository for your (Child)Theme and have a local copy on your and your collegues computer to work on it offline (e.g. using LocalWP as a development environment). You can commit new versions to the repository and effectively manage conflicts as well.
To ship the (Child)Theme to a customers website Git-Updater is a tool that fetches the latest releases from your GitHub repository with the normal update routine as any other theme or plugin from the WordPress repository. You just need to add some few more lines of code in the header to make Git-Updater work.
Automate all the things
If your developement environment allows WP-CLI and has commandline tools for all the action one would normally perform in cPanel and the likes (setting up a database, matching a directory to a particular domain name, …) everything to setup a development environment could be scripted via bash scripts. Uberspace is such a host that does not only come with the above mentioned tools, but allows a one month usage for free, which in most cases might be sufficient for a development project.
I wrote a little (not very well maintained – so don’t expect that it will work out of the box) shell script to setup a complete WordPress installation with the plugins I need, the theme I want to use, the creation of a child theme thereof, the creation of a database and the matching of a subdomain to my dev-environment domain. The script can be found on GitHub, feel free to fork it, adopt and improve it.

